How to change mouse cursor in blogger blog to animated cursors
hi guys aaj me blogger ke liye ek esi tips de rahi hu jiske bbare aapne socha bhi nahi hoga.me aapne to suna hi hoga ki computer yani ki desktop per karser badal sakte he lekin kya aapne ye suna he ki blogger pe karser badal sakte he yes,badal sakte he to chaliye me aapko ek simple sa tarika batati hu
1.blogger pe mouse karser kese badle
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
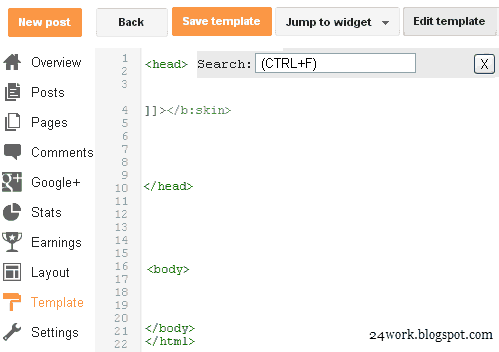
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
</head>
</head> par karser rakh kar niche code he usko kopy karka yaha peste kar do
ager ye code copy nahi ho raha he to nich se code copy karo

<link href="https://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
And now click Save Template
Choose a type of Mouse Cursor below
- Click on "Genetate" button
- Finally click on "Add to Blogger" to add it to your blog.
How to Install Blogger MySpace Cursor Code Generator Widget
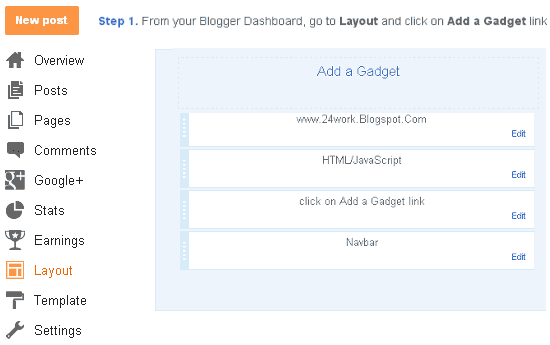
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Tags
Blogger